トップページのメインビジュアルの設定
トップページのメインビジュアルには「記事」「画像/スライド」「動画」を表示することができます。
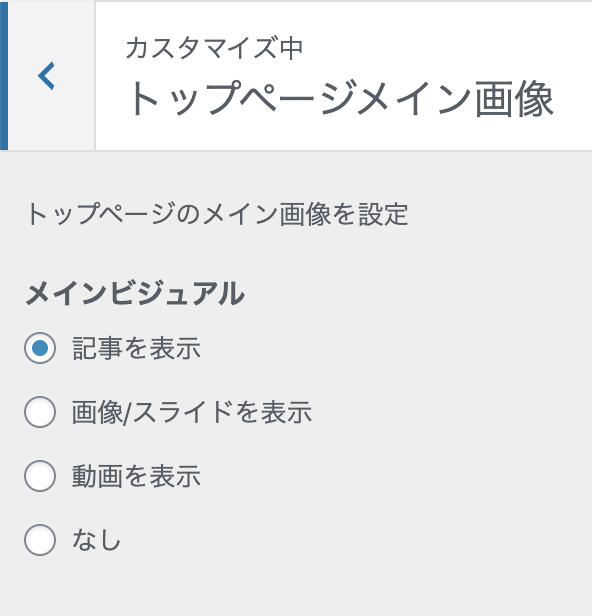
管理画面 > 外観 > カスタマイズ > トップページメイン画像 をクリックし、設定したいものをチェックします

メインビジュアルに「記事」を設定する
- 管理画面 > 外観 > カスタマイズ > トップページメイン画像 → 記事を表示 にチェック
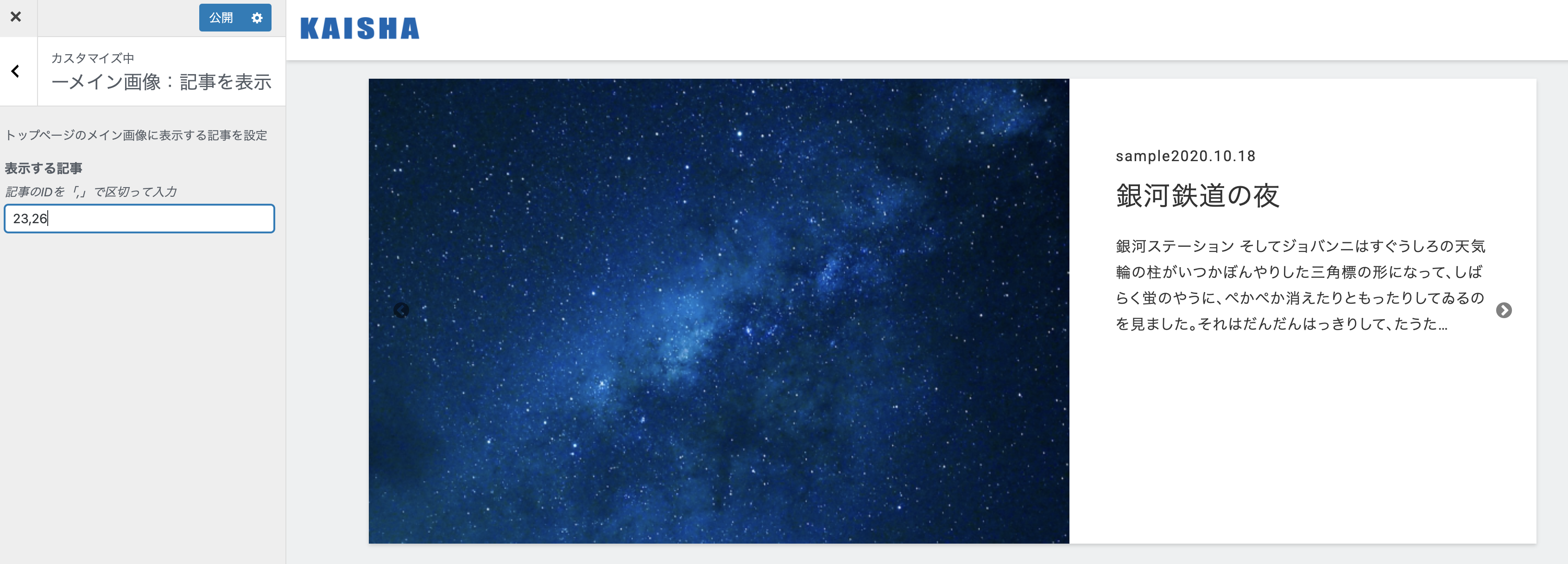
- 管理画面 > 外観 > カスタマイズ > -メイン画像:記事を表示
- 「表示する記事」に記事のIDを入力。
※複数入力でスライドします

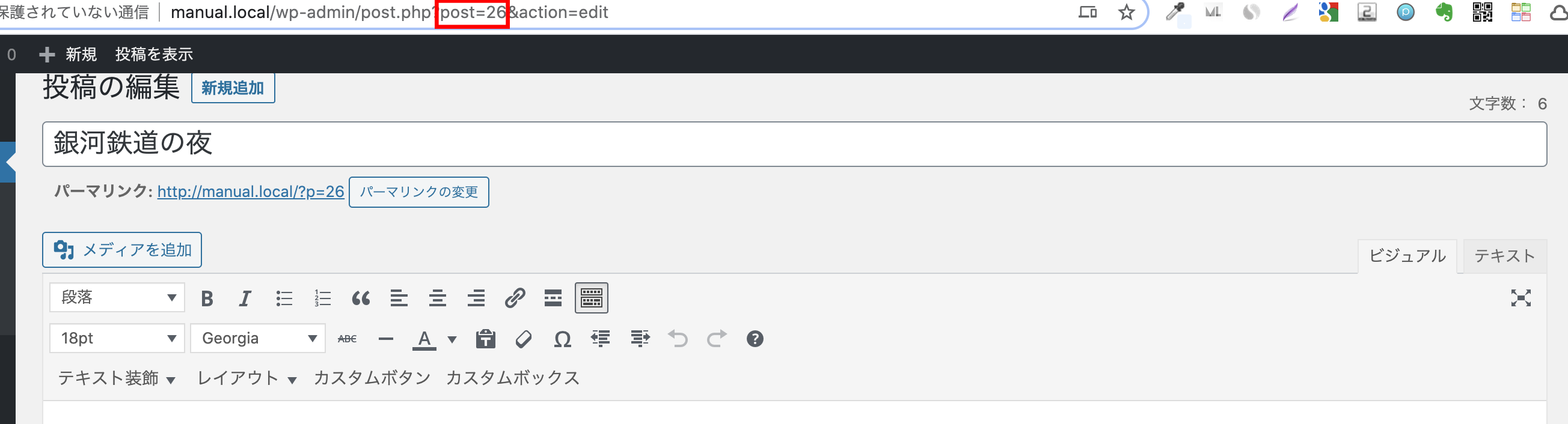
記事のIDについて
記事編集画面の post = 〇〇 が記事のIDになります。

メインビジュアルに「画像/スライドを表示」を設定する
- 管理画面 > 外観 > カスタマイズ > トップページメイン画像 → 画像/スライドを表示 にチェック
- 管理画面 > 外観 > カスタマイズ > -メイン画像:画像/スライドを表示

※メイン画像(WebP)にはWebP画像をUpすることが可能です。詳しくはこちら
※PC用とは別にモバイルサイト用に画像を設定することもできます。詳しくはこちら
※最大3枚まで画像を設定できます
※複数入力でスライドします
メイン画像をファーストビュー全体にする
▼「メイン画像をファーストビュー全体にする」チェックなし


▼「メイン画像をファーストビュー全体にする」をチェック


WebP画像の設定について
メインビジュアルにWebPを設定することで、サイト表示を高速化する効果があります。
WebPに対応していないブラウザもあるため、
メイン画像 / メイン画像(WebP)どちらも画像を設定してください。
メイン画像の方にはjpg、pngを設定してください。

モバイル版の画像を別途設定する場合は、WebPのみを設定可能です。
(モバイルブラウザは基本的にWebPに対応済みのため)
WebPについて、WebP画像の作成・変換方法については下記ページを参考にしてください。
モバイル画像の設定について

モバイル用に各画像を別に設定することができます。
メインビジュアルに「動画」を設定する
- 管理画面 > 外観 > カスタマイズ > トップページメイン画像 → 動画を表示にチェック
- 管理画面 > 外観 > カスタマイズ > -メイン画像:動画を表示
- YouTube IDの入力 or VIDEOを選ぶより動画(MP4)をアップ
※どちらも設定した場合VIDEOを選ぶよりUPした動画が優先されます
メインビジュアルの上にテキストなどを表示する
- 管理画面 > 外観 > カスタマイズ > ーメイン画像:テキスト・その他
- テキストやフィルターを設定
※記事を表示の場合は適用されません