
InstagramをBASEに埋め込めるテンプレート【April】
InstagramのタイムラインをBASEに埋め込むことができるので、インスタの更新とともにBASEで作ったショップのトップページも更新できます。
こだわりの商品を美しく見せるためにレイアウトや動きにこだわりつつ、しっかり商品をアピールできるテンプレートです。

2パターンの選べるメインビジュアル
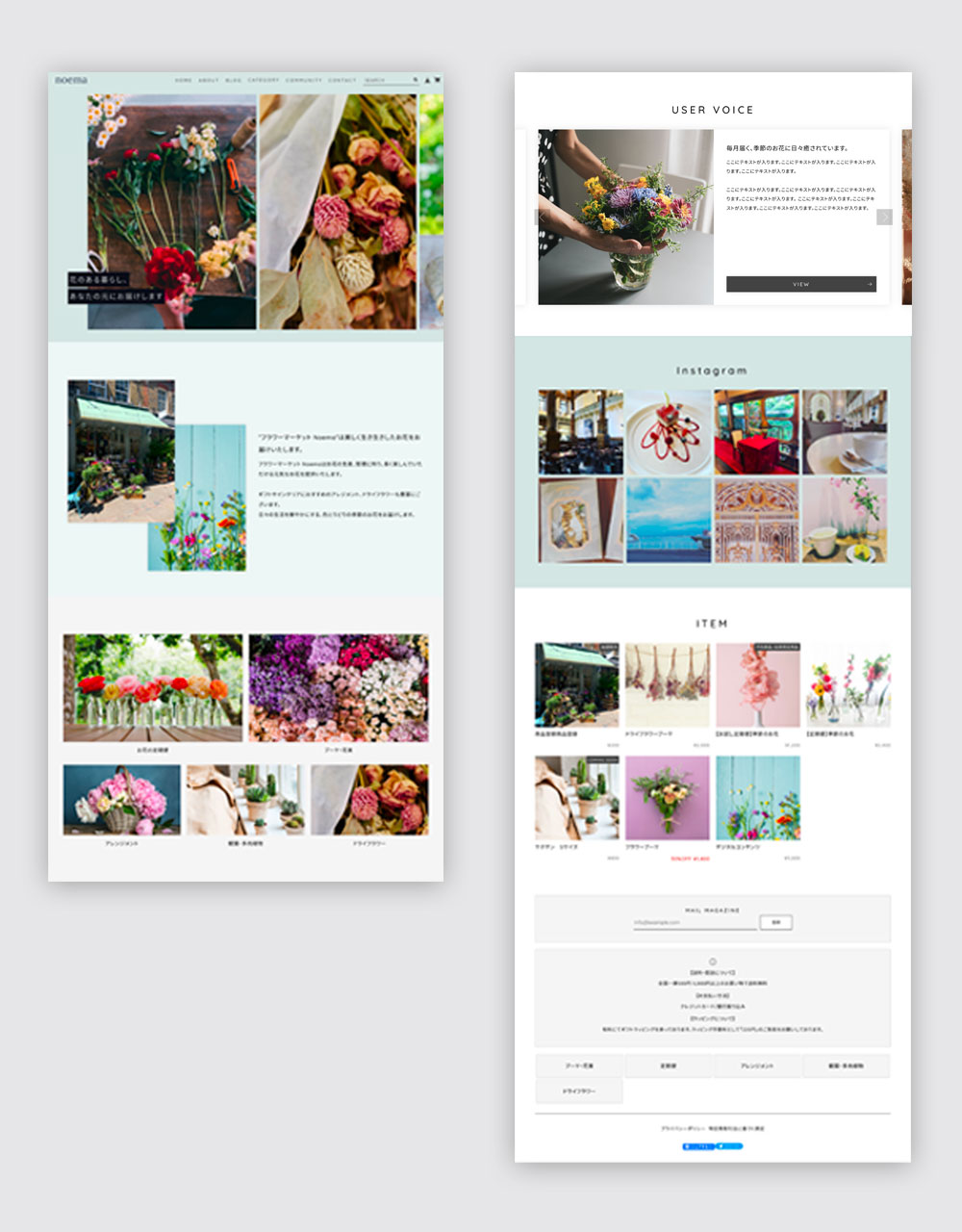
写真が流れるおしゃれなメインビジュアルと、定番のスライドの2パターンから選べます。1つのテンプレートで切り替えられるので、キャンペーン中だけはスライダーに・・・などの使い分けも可能です。
https://noema.base.shop/
使い方
注意事項
画像サイズについて
各辺600px以上推奨
画像トリミング(一部画像を自動で整形)
当テンプレートでは下記の画像を自動でトリミング(自動でサイズ調整)することでレイアウト崩れ等をふせぎつつ、
画像を準備時自分でトリミングする手間を省けます。
■正方形(比率 1:1)
自動トリミングが適用される画像
・トップページ PRエリアの画像
・商品一覧の商品画像
・商品ページの商品画像
テーマ設定方法
文字スタイル
ゴシック/明朝体/丸ゴシックから選択
デフォルト:ゴシック
トップページ
メインビジュアル(ON:自動横スクロール OFF:スライダー)
メインビジュアルの切り替えをします。
自動横スクロール

スライダー

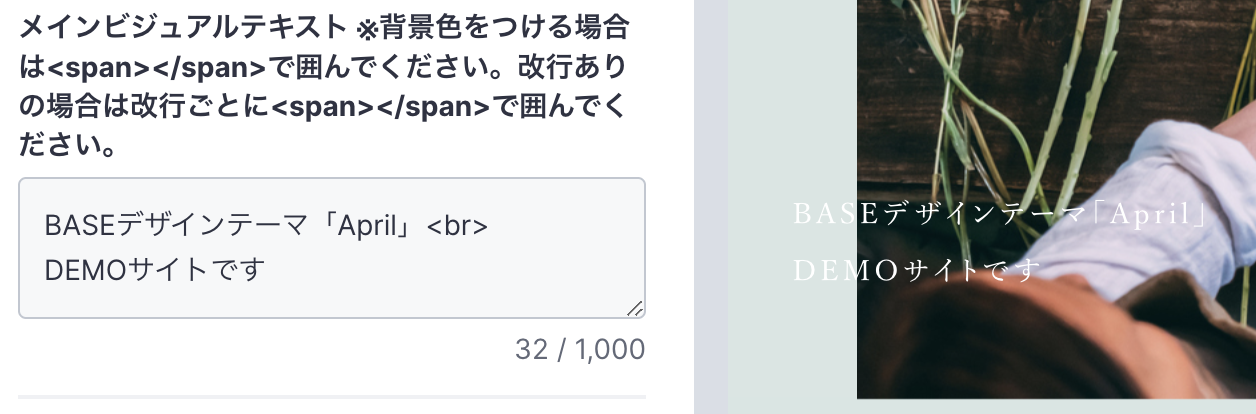
メインビジュアル テキスト
背景に色を敷きたい場合はテキストを<span></span>で囲ってください。
複数行の場合は行ごとに囲ってください。


商品エリア
商品を最大5件まで表示できます
※プレビューモードで確認できないため、本番環境で確認してください🙇

●商品1(URL)〜商品5(URL)
表示したい商品のURLを入力してください。自動で画像・商品名が表示されます。
(自分のショップ以外の商品は表示できません)
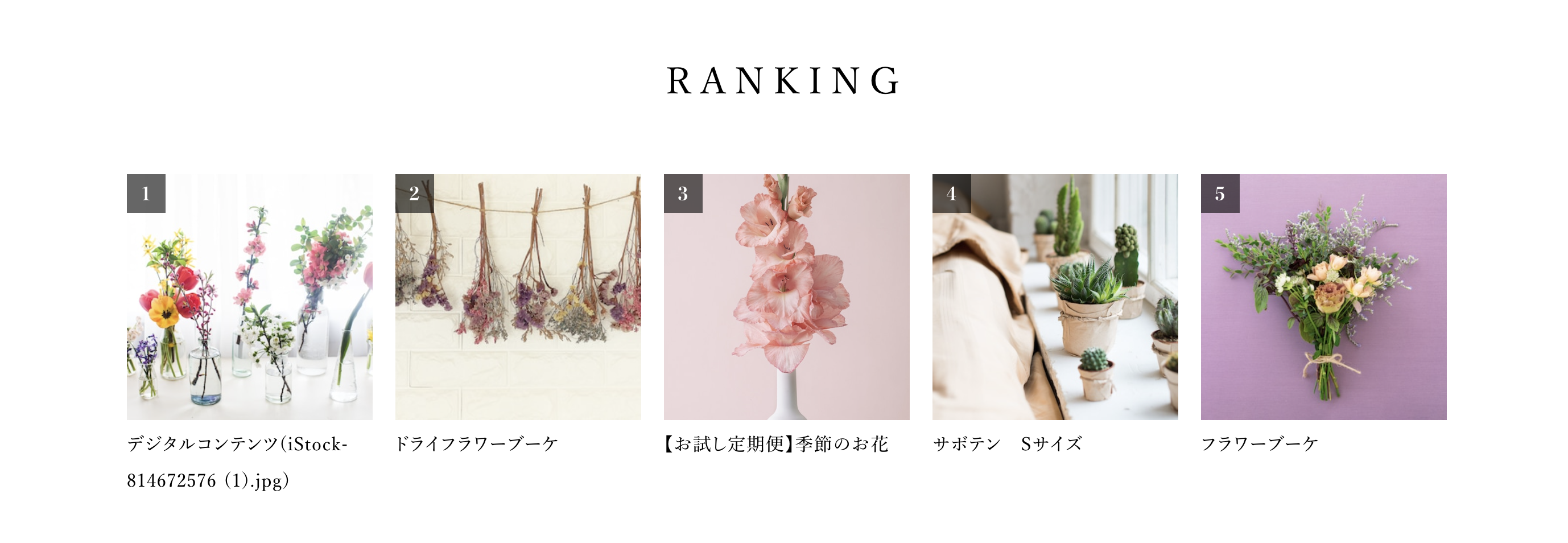
●ナンバリング
「PRエリア(ナンバリング:ONにすると数字が振られランキングとしてご利用いただけます)」をONにすることで、左上にすうじがつきますので、ランキング等にご利用ください。
リンクエリア
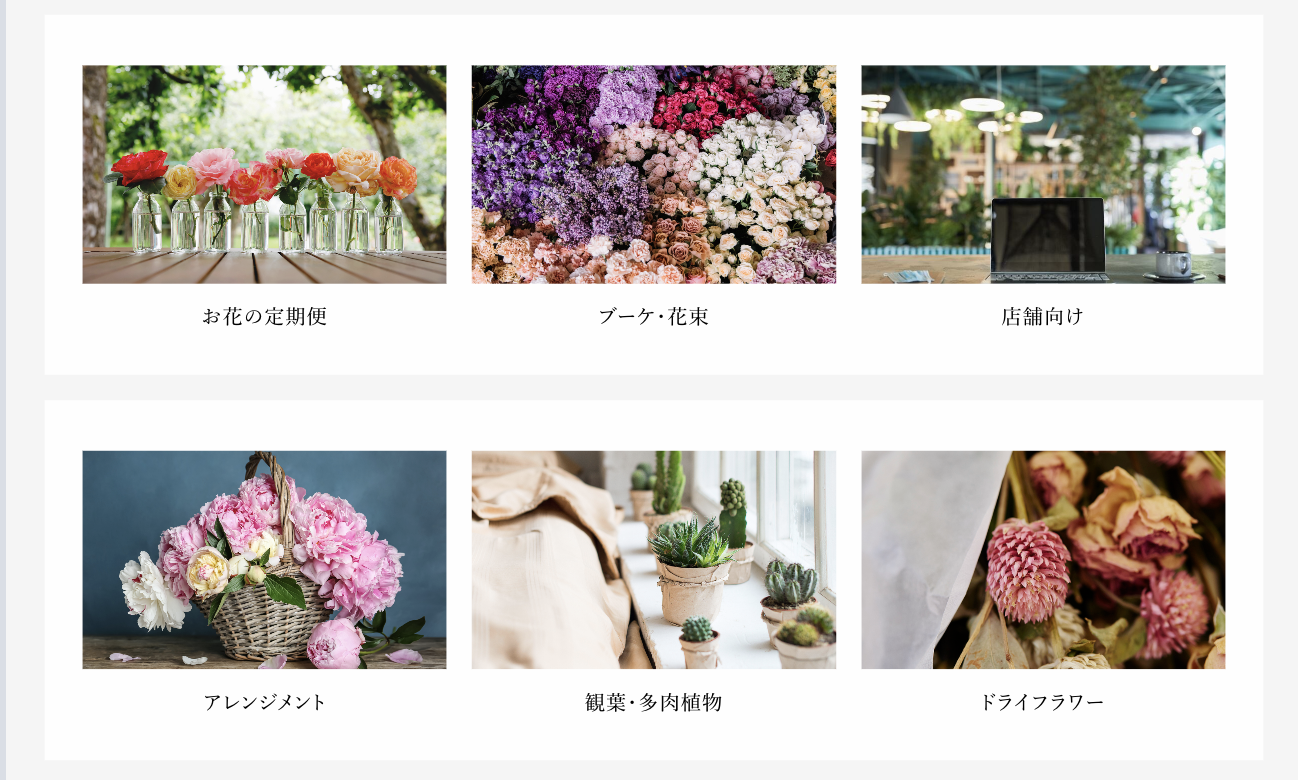
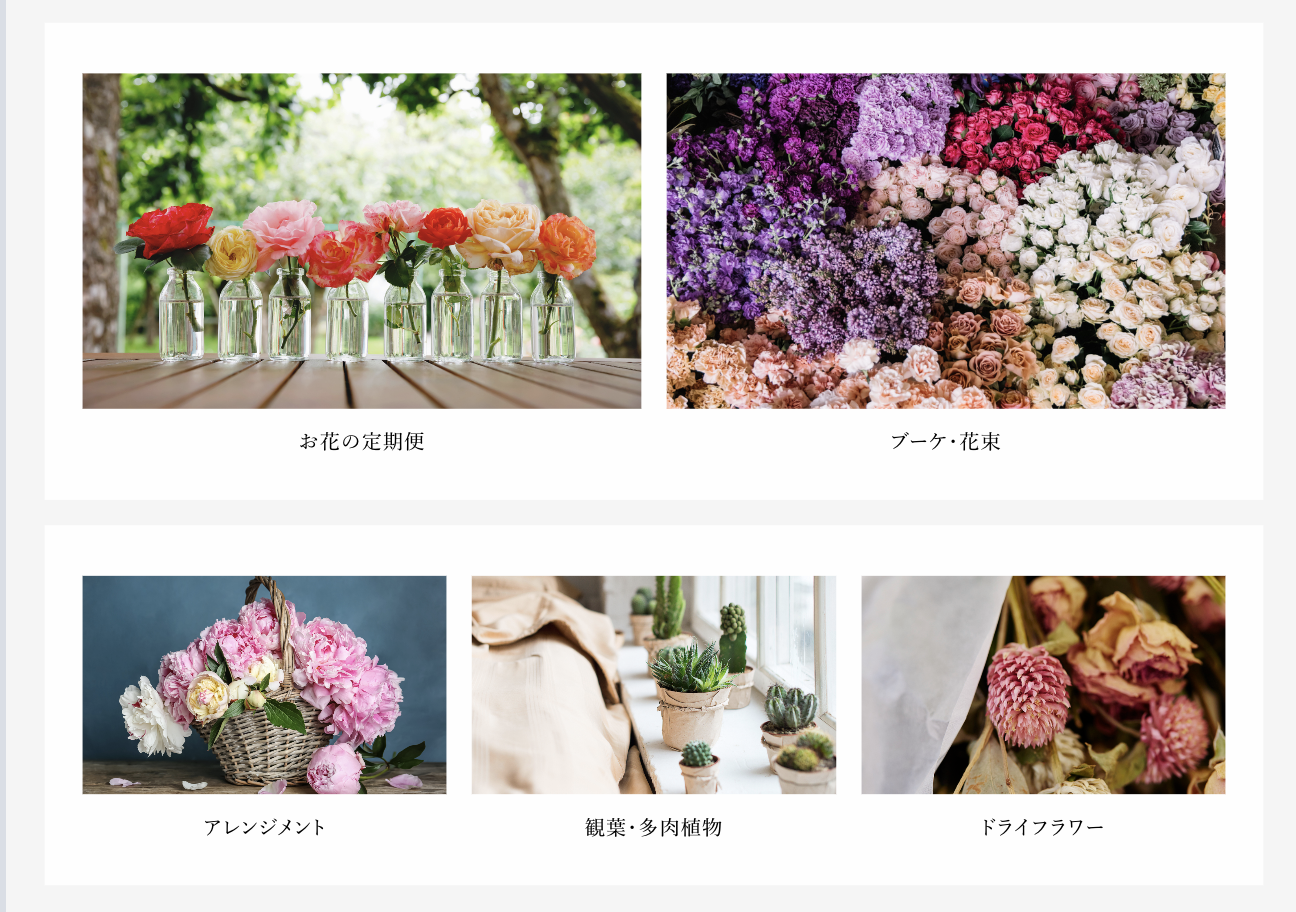
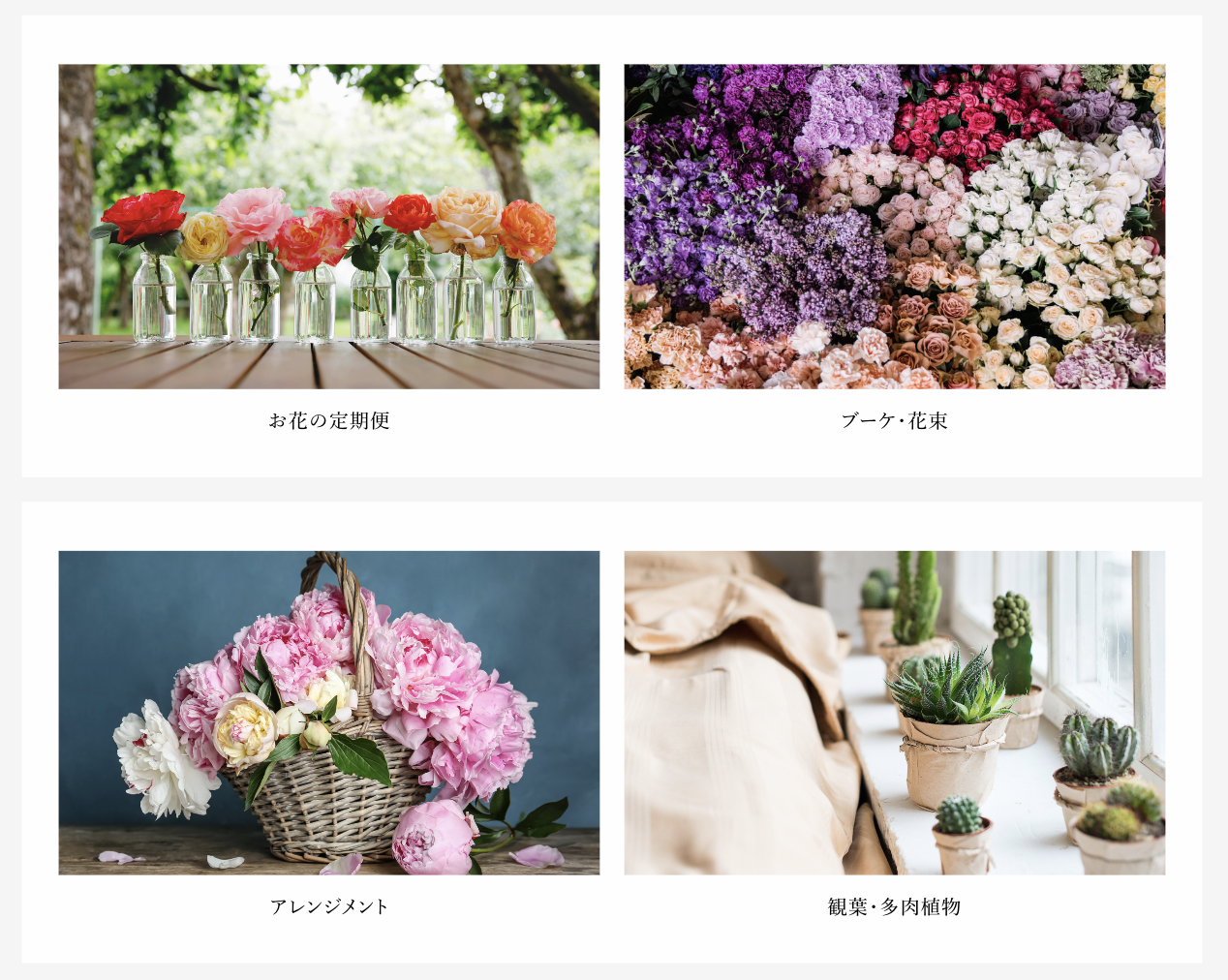
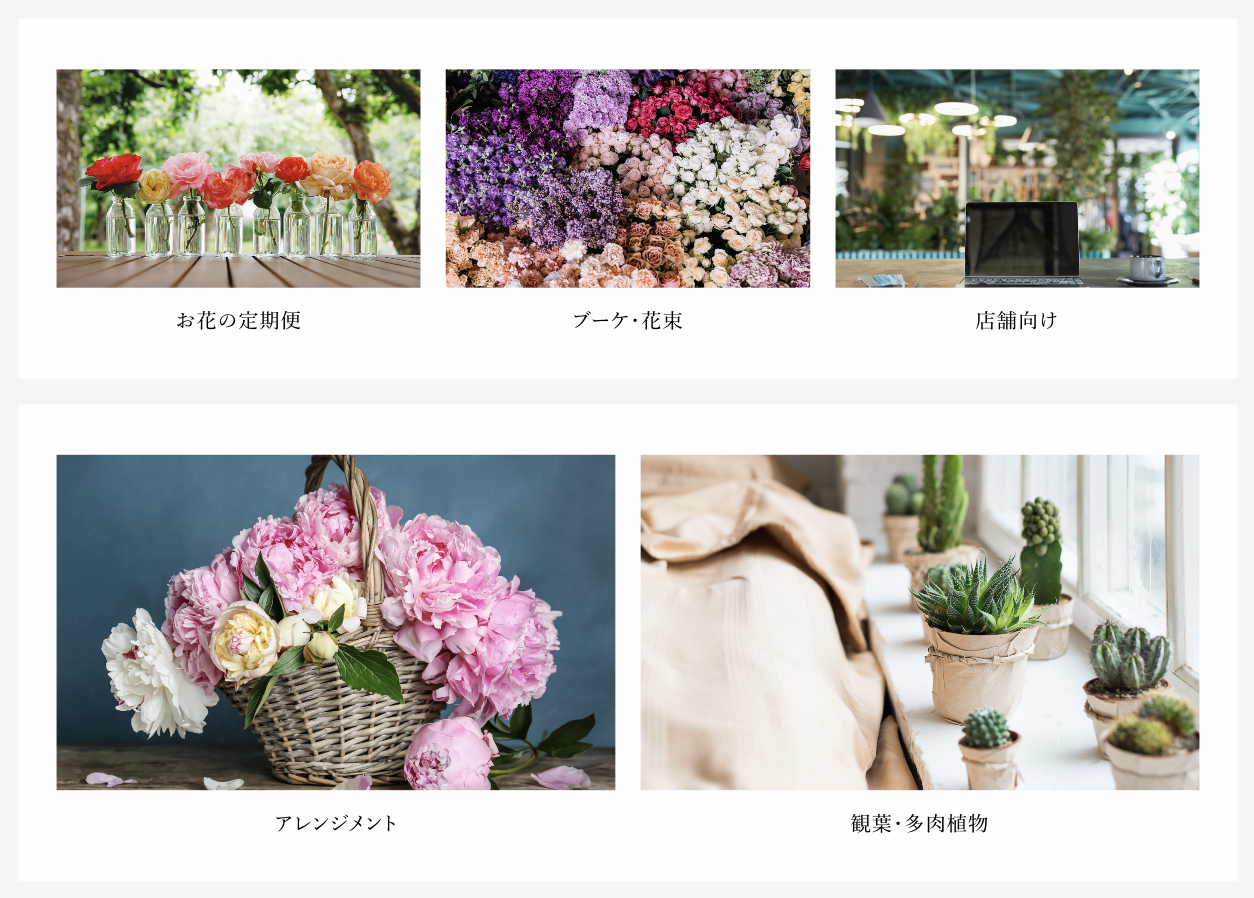
最大「上3列下3列(PC版)」の画像+リンクを表示できます。
上の列を表示するためには「リンクエリア1:URL」、下の列を表示するためには「リンクエリア4:URL」を入力してください。
登録する個数を調整し様々なレイアウトで表示できます。
●レイアウト例(PC版)





Instagram(インスタ)タイムラインの表示
Instagramのタイムラインを表示します。
●Instagramタイムライン(表示) → ON
●nstagram(ビジネスアカウントID)(トークン)を入力
取得方法はこちらをご覧ください
表示数:PC 最新8件 モバイル6件
固定バナー

位置は右下に表示されます。

表示サイズ(自動でリサイズされます) PC:200px モバイル:120px
デモサイトではあらかじめ背景を透過した円形の画像を設定しています。