使い方
注意事項
画像サイズについて
各辺600px以上推奨
全体設定

文字スタイル
ゴシック/明朝体/丸ゴシックから選択
デフォルト:ゴシック
アクセントカラー/アクセントカラーテキスト色
サイト内のアクセントカラーを選択
主に「ボタン」「商品ラベル」の色に使用されます
画像トリミング(一部画像を自動で整形)
当テンプレートでは下記の画像を自動でトリミング(自動でサイズ調整)することでレイアウト崩れ等をふせぎつつ、
画像を準備時自分でトリミングする手間を省けます。
正方形/横長/縦長
自動トリミングが適用される画像
・トップページ PRエリアの画像
・商品一覧の商品画像
・商品ページの商品画像
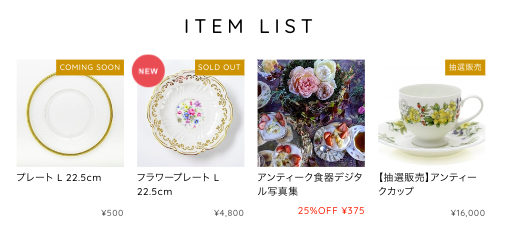
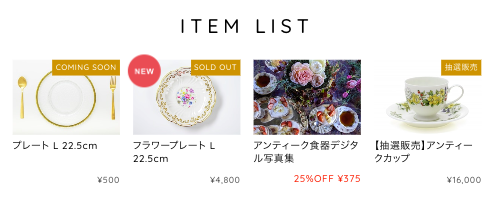
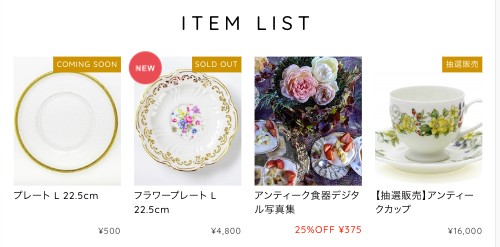
表示例
■正方形(比率 1:1)

■横長(比率 47:33)

■縦長(比率 2:3)

ロゴ(モバイル版)
モバイル時に表示するロゴを変えたい場合に設定します。
PC・スマホ時で同じロゴを表示する場合は設定不要。
(共通ロゴは デザイン > ロゴ から設定)


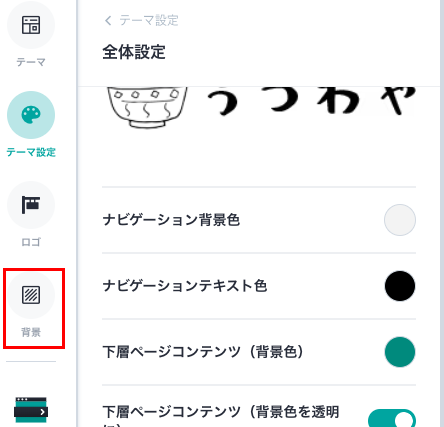
ナビゲーション背景色/ナビゲーションテキスト色
ナビゲージョン(メニュー)の色の設定を行います
下層ページコンテンツ(背景色)(テキスト色)(アクセントテキスト色)
ABOUT、BLOG、カテゴリ、CONTACTページページの背景色、テキストカラーを設定します。
アクセントテキスト色は、セール価格・SOLDOUT表記の色に使用されます。
下層ページコンテンツ(背景色を半透明)
背景色を半透明にすることで、背景画像などを透かすデザインにすることができます。
下層ページコンテンツ(背景色)で設定した色が適用されます。(未設定の場合は白)
↓ ONの場合

↓ OFFの場合

背景色や背景画像は別途「背景」から設定できます。

トップページ
BASE管理画面 > デザイン > テーマ設定 >HOME設定 より各設定を行います
メインビジュアル1〜3
各項目を設定します
画像:画像を設定 【推奨サイズ】1枚以上1000px以上 1枚のみ1800px以上
スマホ用画像:スマホ時に表示したい画像を設定(設定しない場合PCと共通のものが表示)【推奨サイズ】800px以上
リンク先URL:リンク先を設定(設定なしの場合、画像のみが表示)
メインビジュアル1のみ設定した場合、スライドではなく1枚の画像のみ表示されます
1枚以上設定

1枚のみ

表示順・各エリア紹介
各エリアの表示順を設定(設定できるのはメインビジュアル下〜商品一覧の間)
番号順に上から表示されます。
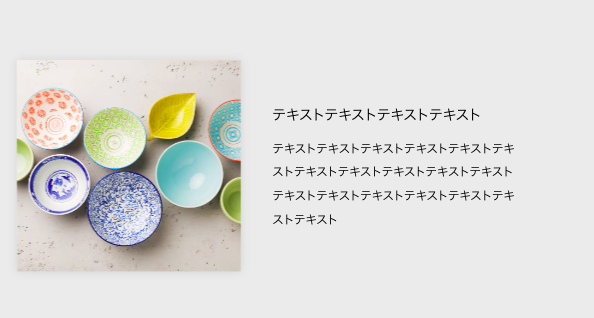
画像+テキストを表示
使用例)ご挨拶、ABOUTなど

画像(リンク有無可)を最大6個まで表示
使用例)バナー設置、商品動線

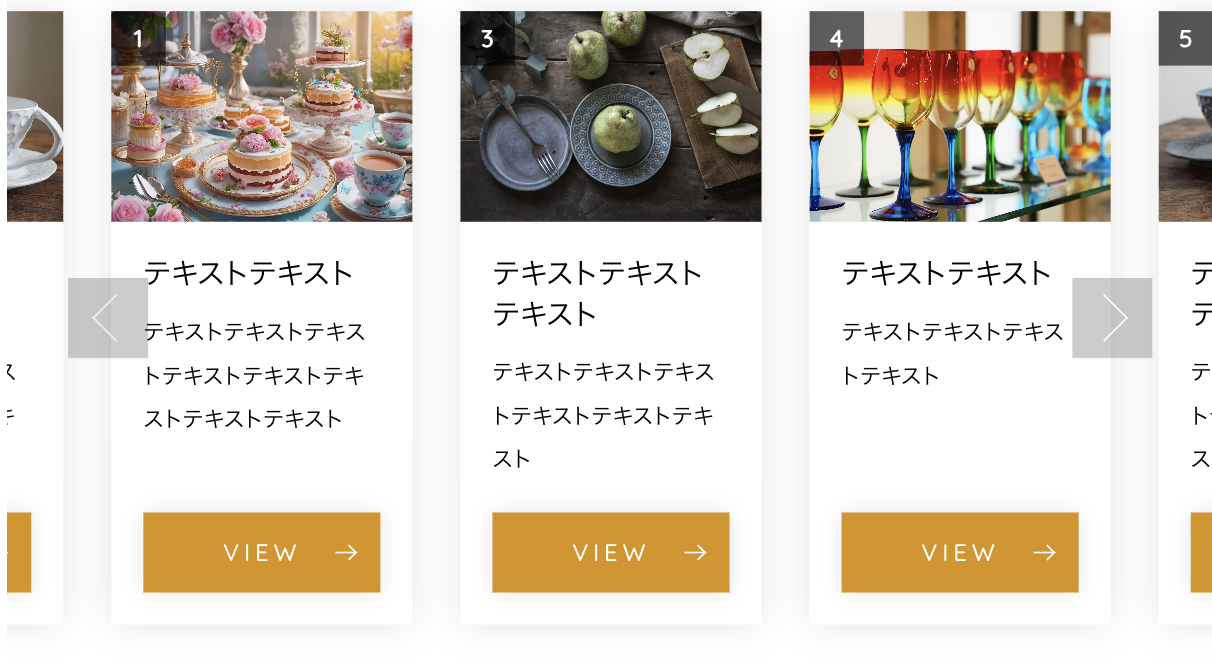
画像+テキストをスライドで表示
使用例)ランキング、お客様の声

Instagramと連携して画像を表示

ブログAPPインストール時、最新3件のテキストリンクを表示

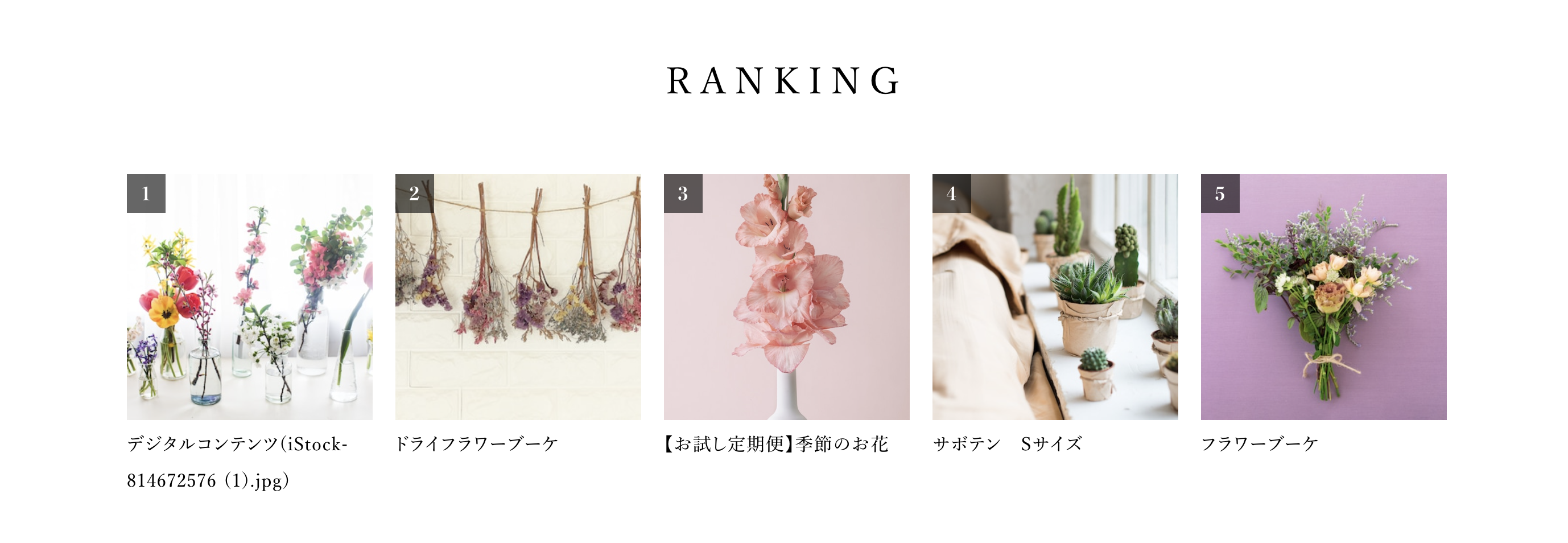
商品エリア
商品を最大5件まで表示できます
※プレビューモードで確認できないため、本番環境で確認してください🙇

●商品1(URL)〜商品5(URL)
表示したい商品のURLを入力してください。自動で画像・商品名が表示されます。
(自分のショップ以外の商品は表示できません)
●ナンバリング
「PRエリア(ナンバリング:ONにすると数字が振られランキングとしてご利用いただけます)」をONにすることで、左上にすうじがつきますので、ランキング等にご利用ください。
リンクエリア
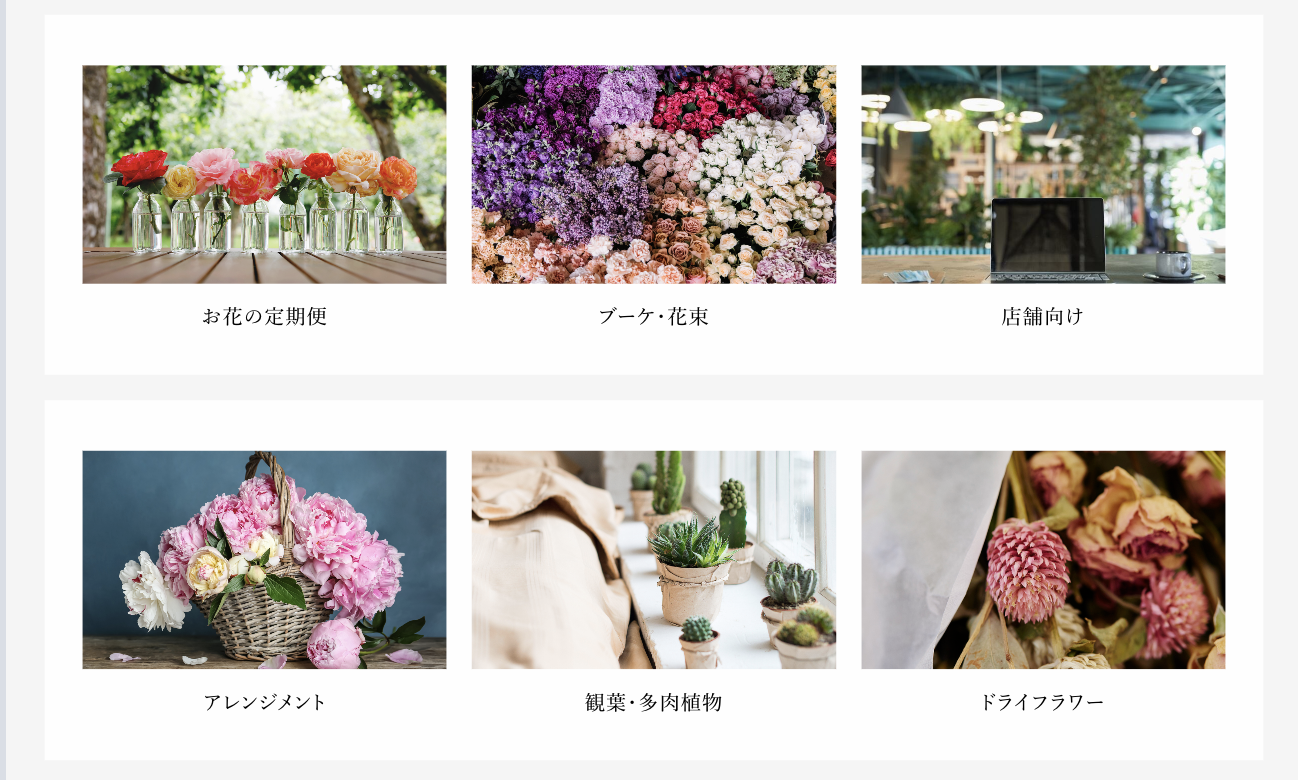
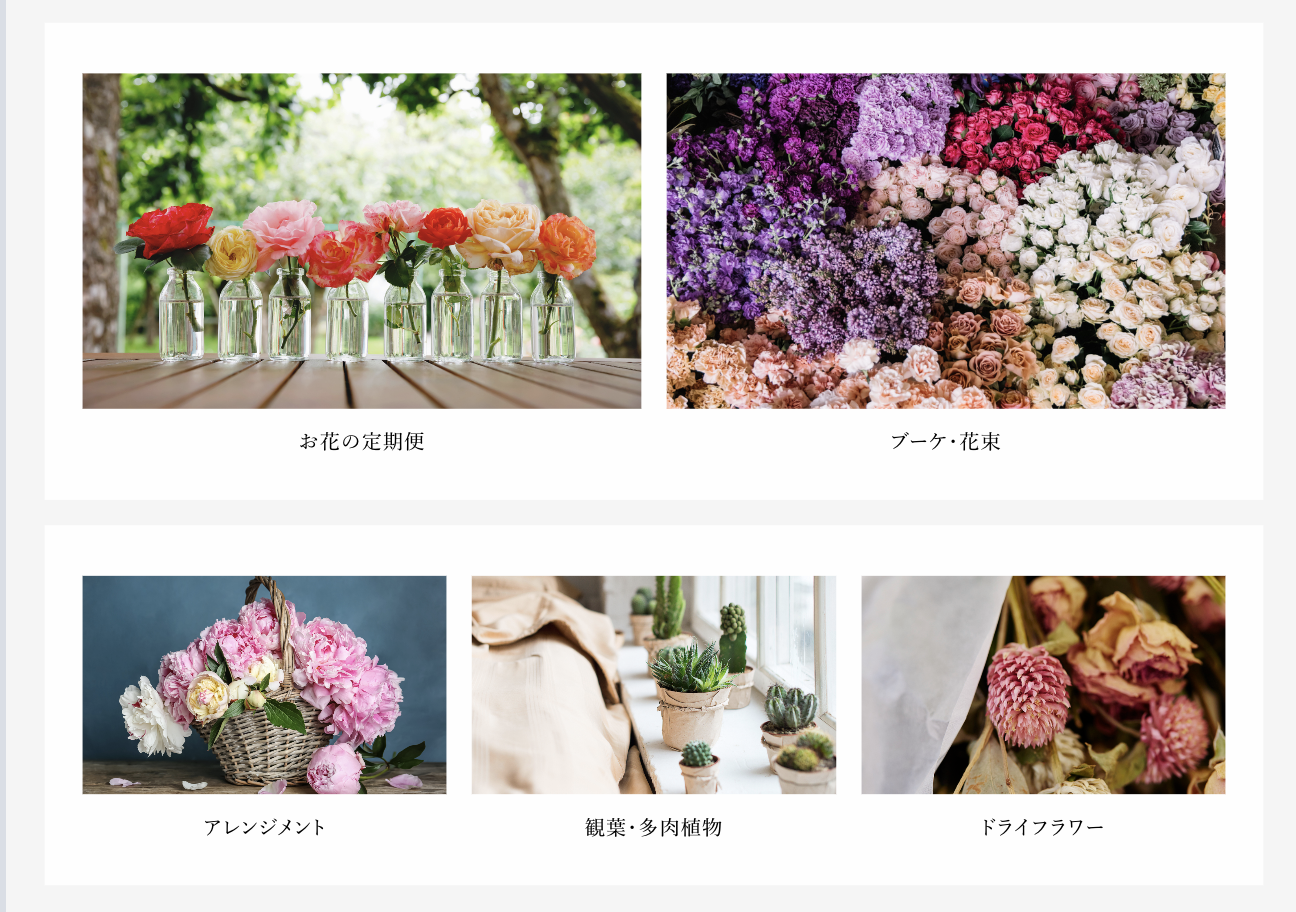
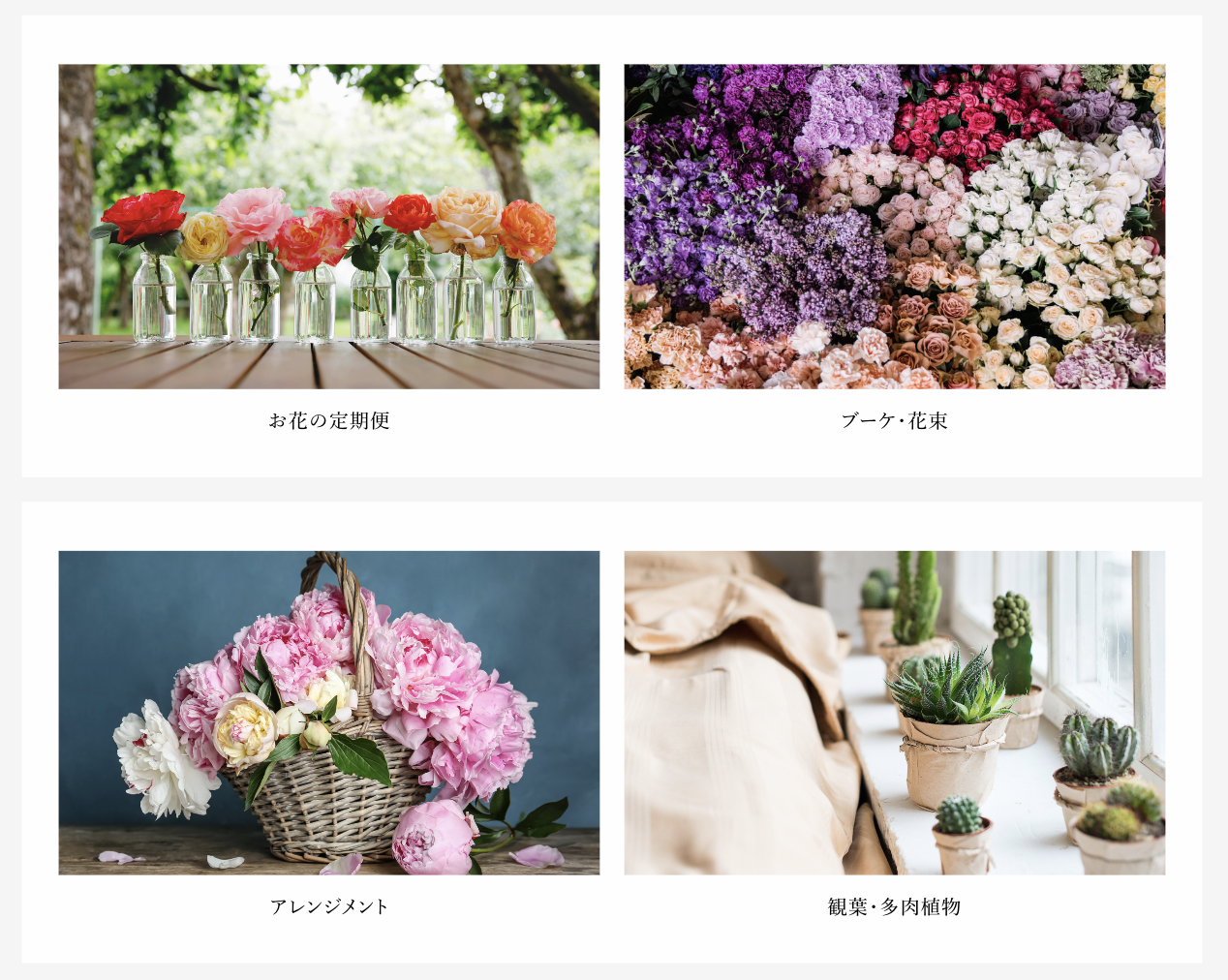
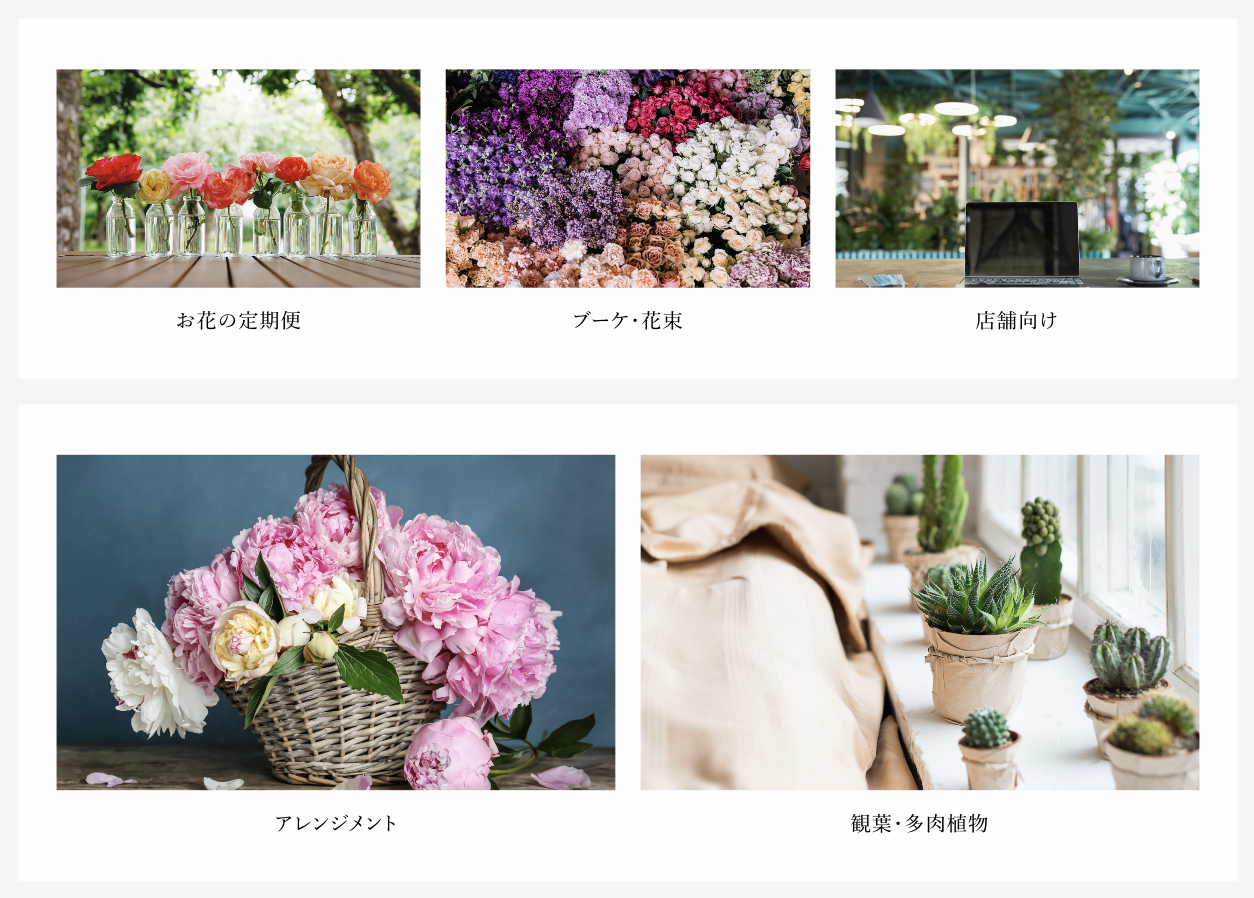
最大「上3列下3列(PC版)」の画像+リンクを表示できます。
上の列を表示するためには「リンクエリア1:URL」、下の列を表示するためには「リンクエリア4:URL」を入力してください。
登録する個数を調整し様々なレイアウトで表示できます。
●レイアウト例(PC版)





PRエリア
●ナンバリング
「PRエリア(ナンバリング:ONにすると数字が振られランキングとしてご利用いただけます)」をONにすることで、左上にすうじがつきますので、ランキング等にご利用ください。

※こちらの機能をONにする場合、PRエリアは連続して入力してください
↓悪い例 PR2を入力していないと、ナンバリングの2が抜けてしまう

Instagram(インスタ)タイムラインの表示
Instagramのタイムラインを表示します。
●Instagram(レイアウト)
→お好きなレイアウトを設定
●Instagram(ビジネスアカウントID)(トークン)
取得方法はこちらをご覧ください
●Instagram(ハッシュタグ )
※該当のハッシュタグが付いた投稿を人気順に取得して表示します(自分のアカウント以外も取得可能)
※「#」の入力は不要です
※Instagramのロジックに基づいた人気上位の投稿を取得のため、アカウントや投稿のインプレッションによっては表示されない記事もあります。
※「ハッシュタグ」は1週間で30回以上変更はできません
●Instagram(URL)
設定したURLへ飛ばすボタンを表示します
固定バナー
BASEで作成したECショップに、固定バナーを表示します。
位置は右下に表示されます。

表示サイズ(自動でリサイズされます) PC:200px モバイル:120px
デモサイトではあらかじめ背景を透過した円形の画像を設定しています。