【WordPress】子テーマを忘れた際、後から使用する方法

ですが最初に子テーマを入れ忘れてしまい、親テーマのまま設定を進めた後で子テーマを使用しようとすると、色々と問題が起きてしまいます。
こちらの記事では、子テーマを忘れてしまった際に、後から子テーマの使用を問題なく行う方法をご紹介します。
子テーマを後から追加する場合のデメリット
子テーマを後から追加しようとすると、カスタマイザや、テーマ特有の設定が反映されません。
そのため、せっかく設定したデザインや、SEO設定などが消えてしまい、またやり直しになってしまいます。
子テーマを入れ忘れたことに気づくのが早ければ、ダメージは少ないですが、作り込んだ後ですと痛いですよね。
親テーマの設定を子テーマに引き継ぐ方法
子テーマを入れ忘れた際に、親テーマで設定した内容を、子テーマで引き継げるようにすることは可能です。
WordPressの設定データはデータベースに保存されています。
そのためデータベースのデータを変更して、解決します。
データベースを修正するので、念のためデータベースのバックアップをとることをお勧めします。
親テーマの設定を子テーマに引き継ぐ手順
1.データベースの管理画面にログイン
WordPressで使用しているデータベースの管理画面にログインします。
データベースの管理画面へのアクセス方法は、各サーバによって違うためマニュアルページ等をご確認ください。
基本的には、「phpMyAdmin」というシステムを使用しているので、「サーバ名 phpMyAdmin」などで検索してください。
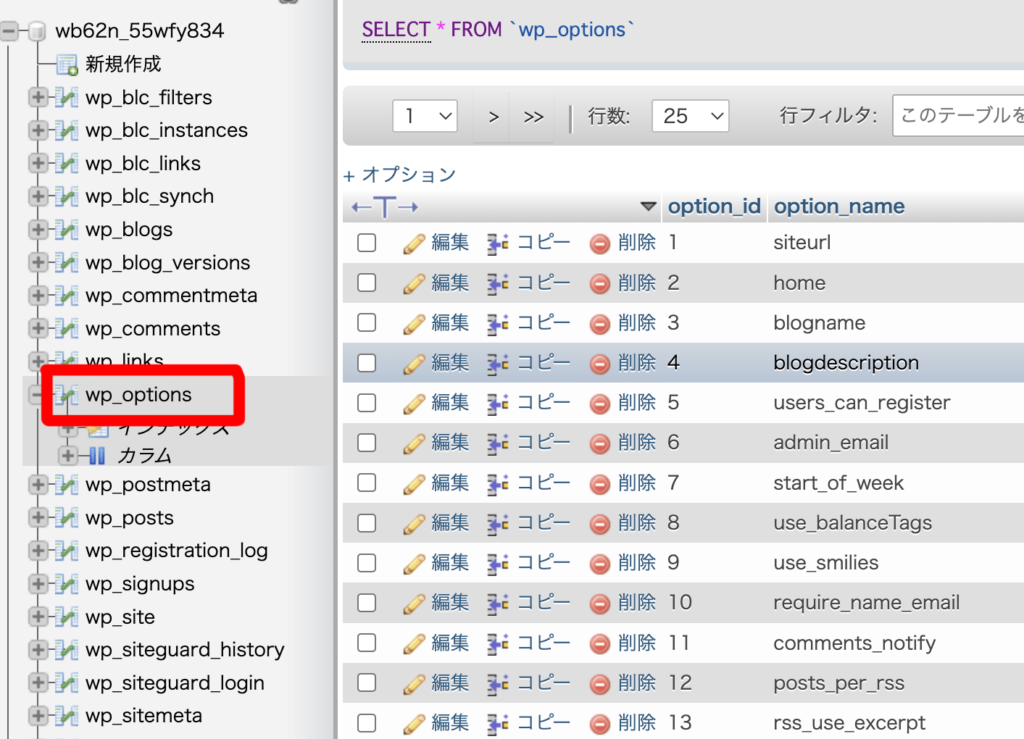
2.データベースからwp_optionsを選択
Conohaサーバ(phpMyAdmin)の画面を元にご説明します。
データベースからwp_optionsを選択します。
右側にwp_optionsに登録されているデータが表示されます。

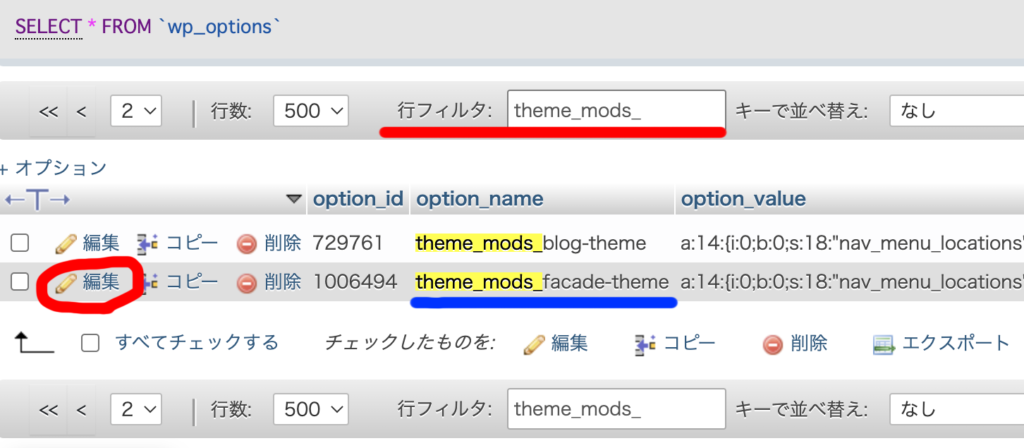
3.テーマのデータを探す
行フィルタに「theme_mods_」を入力します。
該当データが絞り込まれるので、使用しているテーマが表示されている行を探し、「編集」をクリックします。

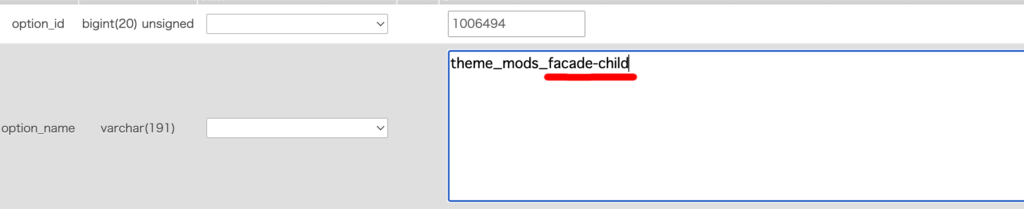
3.子テーマにデータを置き換える
「theme_mods_」の後ろを小テーマ名に置き換えます。
今回は親テーマ「facade-theme」を「facade-child」に変更します。
「実行ボタン」を押してデータベースの変更は完了です。

4.子テーマをインストール・有効化
WordPressに子テーマをインストールして、有効化します。
親テーマでの設定が引き継がれているのを確認してくだい。
【WordPress】子テーマを忘れてしまい後から使用する方法まとめ
子テーマを忘れてしまった際に、後から子テーマの使用を問題なく行う方法をご紹介しました。
うっかり忘れがちなものなので、お困りの際はぜひお試しください。
関連記事